Emlog代码高亮增加复制按钮插件教程
发布日期: 作者:冬镜SEO
今天重庆SEO给站长朋友们讲解Emlog代码高亮如何不用插件实现(文章尾部提供插件下载)
看效果的直接看本站就行
找到模版文件夹下的echo_log.php文件并打开添加如下代码
<!-- 代码高亮 --> <script src="https://www.cnhack.me/content/templates/p4Devise/js/prettify.js?ver=2.1" type="text/javascript"></script> <script type="text/javascript"> $(function() { $('pre').addClass('prettyprint linenums').attr('style', 'overflow:auto'); window.prettyPrint && prettyPrint(); }); </script>然后添加CSS美化代码,加到CSS文件里面就行了,只要你在header模版里面调用就行
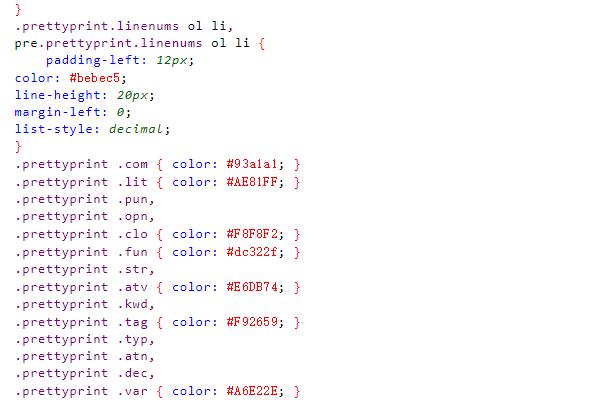
.prettyprint,
pre.prettyprint {
background-color: #272822;
border: 1px solid #272822;
overflow: hidden;
padding: 8px;
}
.prettyprint.linenums,
pre.prettyprint.linenums {
-webkit-box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741;
-moz-box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741;
box-shadow: inset 40px 0 0 #39382E, inset 41px 0 0 #464741;
}
.prettyprint.linenums ol,
pre.prettyprint.linenums ol {
margin: 0 0 0 33px;
}
.prettyprint.linenums ol li,
pre.prettyprint.linenums ol li {
padding-left: 12px;
color: #bebec5;
line-height: 20px;
margin-left: 0;
list-style: decimal;
}
.prettyprint .com { color: #93a1a1; }
.prettyprint .lit { color: #AE81FF; }
.prettyprint .pun,
.prettyprint .opn,
.prettyprint .clo { color: #F8F8F2; }
.prettyprint .fun { color: #dc322f; }
.prettyprint .str,
.prettyprint .atv { color: #E6DB74; }
.prettyprint .kwd,
.prettyprint .tag { color: #F92659; }
.prettyprint .typ,
.prettyprint .atn,
.prettyprint .dec,
.prettyprint .var { color: #A6E22E; }
.prettyprint .pln { color: #66D9EF; }
上面这个方式是用纯代码的方式来实现的,相信对懒人来说不是一个福音,下面是冬镜为懒人提供的插件,安装直接使用就行
这是一个为代码高亮添加复制代码功能的插件,你只要用pre标签包含代码内容,就会自动添加一个复制按钮
点击复制按钮就会自动复制pre标签内的内容到剪贴板
你可以点击这个复制按钮试试便知+
提示:如果你安装了插件不起作用,那请看看你的页面是否引用的Jquery支持库
管理员设置回复可下载
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc











评论
34条评论a不同的人生 Lv.1 QQbrowser
QQbrowser  Android 8.0.0 回复
Android 8.0.0 回复
广东省广州市 电信
六十二丶 Lv.1 Chrome 70.0.3538.67
Chrome 70.0.3538.67  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
感谢分享
浙江省杭州市 电信
再温暖 Lv.1 Firefox 56.0
Firefox 56.0  Windows 回复
Windows 回复
谢谢博主
山东省济南市 联通
晓平 Lv.1 Chrome 68.0.3440.75
Chrome 68.0.3440.75  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
我很喜欢谢谢了
陕西省西安市 联通
を旭う日す Lv.1 Maxthon 5.2.3.5000
Maxthon 5.2.3.5000  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
111滴答滴答奥奥
江西省宜春市 移动