Emlog fly模版熊掌号粉丝关注改造代码样式教程
发布日期: 作者:冬镜SEO
最近冬镜发现很多使用Emlog FLY模版的个人站长,在调用熊掌id粉丝关注js代码的时候,会和本模版js冲突,导致页面排版异常,由于时间有限,冬镜就没去寻找具体是因为哪个js冲突造成的,直接写了一个熊掌id粉丝关注的样式,仅供大家参考学习,毕竟每个人喜欢的样式不一样。
这里冬镜提供两个方法,你喜欢哪个就用哪个(冬镜写的是底部关注按钮的样式)。
方法一:
1、找到echo_log.php文件,在合适的位置添加如下div模块,代码如下所示:
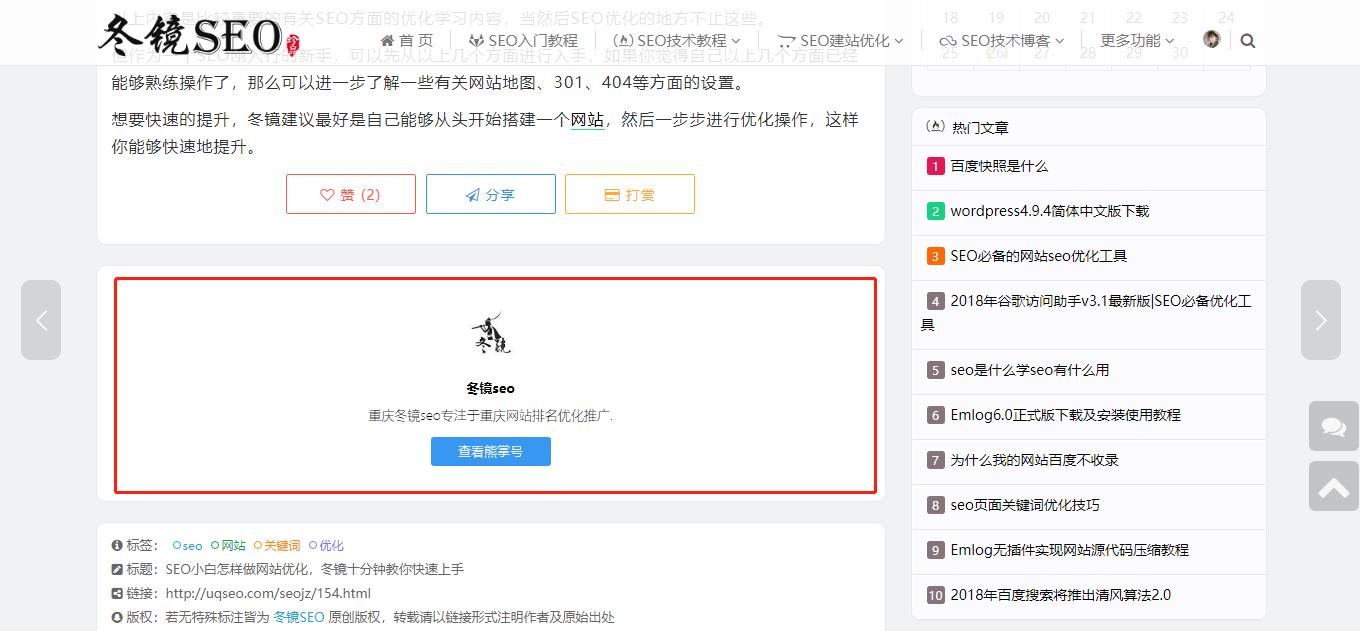
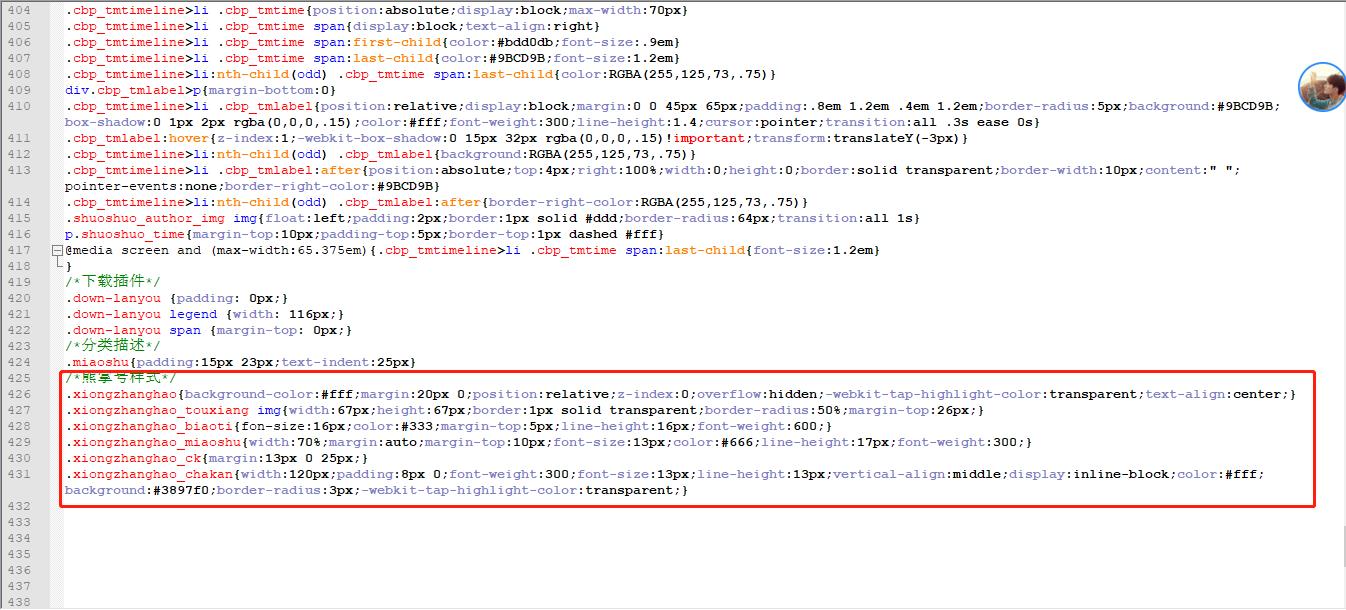
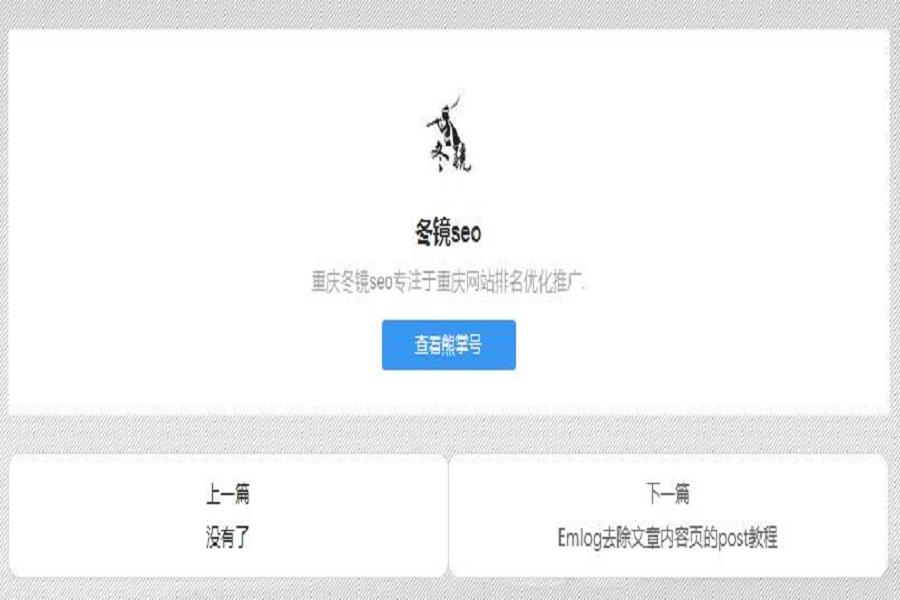
<div class="xiongzhanghao"> <div class="xiongzhanghao_touxiang"><a href="http://author.baidu.com/home/1596002713017672" rel="nofollow"><img src="https://timg01.bdimg.com/timg?pacompress=&imgtype=1&sec=1439619614&autorotate=1&di=272ada8605e2ad858dc441954bf912fc&quality=90&size=b100_100&cut_x=0&cut_y=0&cut_w=200&cut_h=200&src=http%3A%2F%2Ftimg01.bdimg.com%2Ftimg%3Fpacompress%26imgtype%3D1%26sec%3D1439619614%26autorotate%3D1%26di%3Dc9f26f1d0ae7568271b7ba11a7d64488%26quality%3D90%26size%3Db870_10000%26src%3Dhttp%253A%252F%252Fpic.rmb.bdstatic.com%252F1522125118268eb8744a8c6549afe287cbd4371c0b.jpeg"></a></div> <div class="xiongzhanghao_biaoti"><a href="http://author.baidu.com/home/1596002713017672" rel="nofollow">冬镜SEO</a></div> <div class="xiongzhanghao_miaoshu"><a href="http://author.baidu.com/home/1596002713017672" rel="nofollow">重庆冬镜seo专注于重庆网站排名优化推广.</a></div> <div class="xiongzhanghao_ck"><a href="http://author.baidu.com/home/1596002713017672" rel="nofollow"><div class="xiongzhanghao_chakan">查看熊掌id</div></a></div> </div>2、css样式代码如下(文章结尾提供下载):
方法二:
1、用方法一一样先写div模块,模块代码同上:
<div class="xiongzhanghao"> <div class="xiongzhanghao_touxiang"><a href="http://author.baidu.com/home/熊掌idID" rel="nofollow"><img src="显示的头像"></a></div> <div class="xiongzhanghao_biaoti"><a href="http://author.baidu.com/home/熊掌idID" rel="nofollow">冬镜SEO</a></div> <div class="xiongzhanghao_miaoshu"><a href="http://author.baidu.com/home/熊掌idID" rel="nofollow">重庆冬镜seo专注于重庆网站排名优化推广.</a></div> <div class="xiongzhanghao_ck"><a href="http://author.baidu.com/home/熊掌idID" rel="nofollow"><div class="xiongzhanghao_chakan">查看熊掌id</div></a></div> </div>2、在header.php文件添加一个css样式调用,代码如下(不用修改):
<link rel="stylesheet" href="http://uqseo.com/css_xzh/xzh.css" type="text/css" media="all">好了以上两种方法,站长自己选择,第二种方法直接调用方便省事,如果喜欢动手的建议选择第一种。
管理员设置回复可下载
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc













评论
87条评论简单幸福 Lv.1 Chrome 57.0.2987.98
Chrome 57.0.2987.98  Windows 回复
Windows 回复
陕西省西安市 电信
梦追梦 Lv.1 Chrome 45.0.2454.94
Chrome 45.0.2454.94  Android 7.0 回复
Android 7.0 回复
老哥,圆形的评论头像怎么改?
湖南省长沙市 移动GSM/TD-SCDMA/LTE全省共用出口
冬镜SEO
 Chrome 67.0.3396.99
Chrome 67.0.3396.99  Windows 回复
Windows 回复
回复了梦追梦:添加一个代码border-radius:50px
重庆市 电信
吴凯旋 Lv.1 Sogou Explorer
Sogou Explorer  Windows 回复
Windows 回复
河北省保定市 移动
龙行博客 Lv.1 Chrome 67.0.3396.87
Chrome 67.0.3396.87  Windows 回复
Windows 回复
贫僧冻土大唐而来
四川省成都市 电信
拥抱未来 Lv.1 QQbrowser
QQbrowser  Android 8.0 回复
Android 8.0 回复
看看
广东省深圳市 电信