织梦dedecms熊掌号号主页展现改造教程
发布日期: 作者:冬镜SEO
从上次冬镜博客出了Emlog熊掌id号主页展现改造代码教程后,很多站长朋友都来问我织梦的该如何改造。
今天冬镜SEO就教大家学会织梦dedecms熊掌id号主页展现改造。
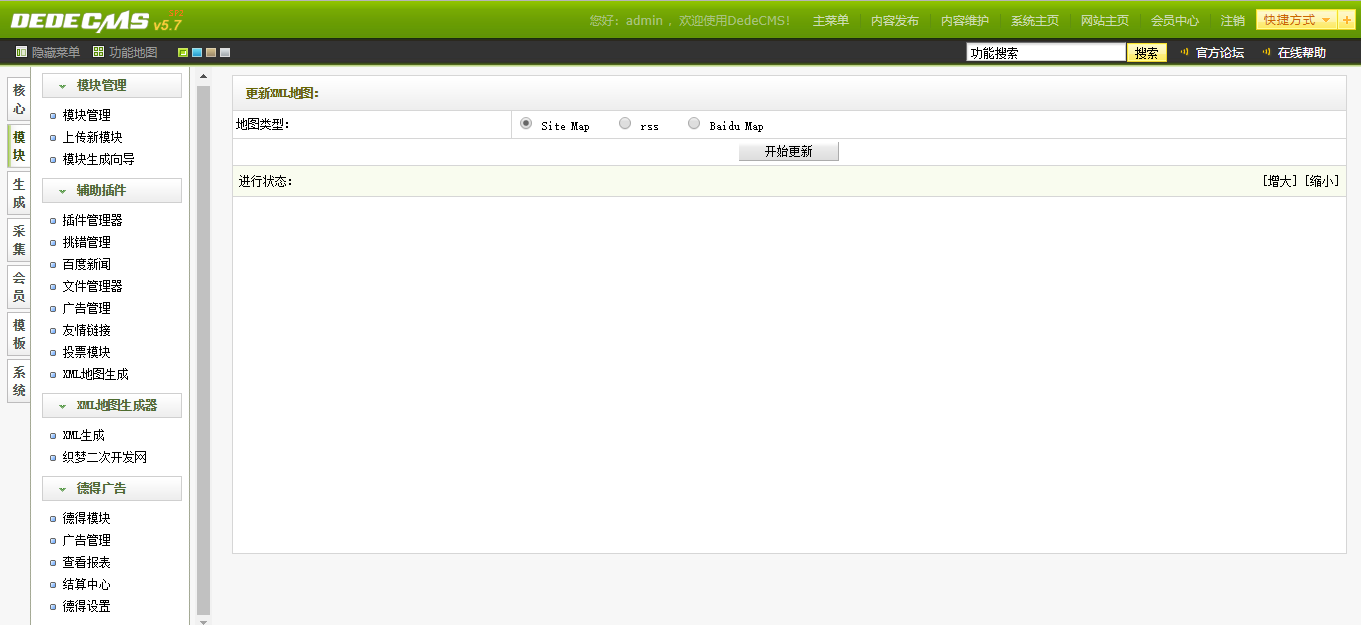
以下所有的改造内容都是在dedecms织梦系统的article_article.htm模板(就是你的内容页模版,有可能每一个模版的名称不一样)页面上,首页与文章列表页是可以不用改造的。
好了废话不多说,下面跟着冬镜一步一步的走。
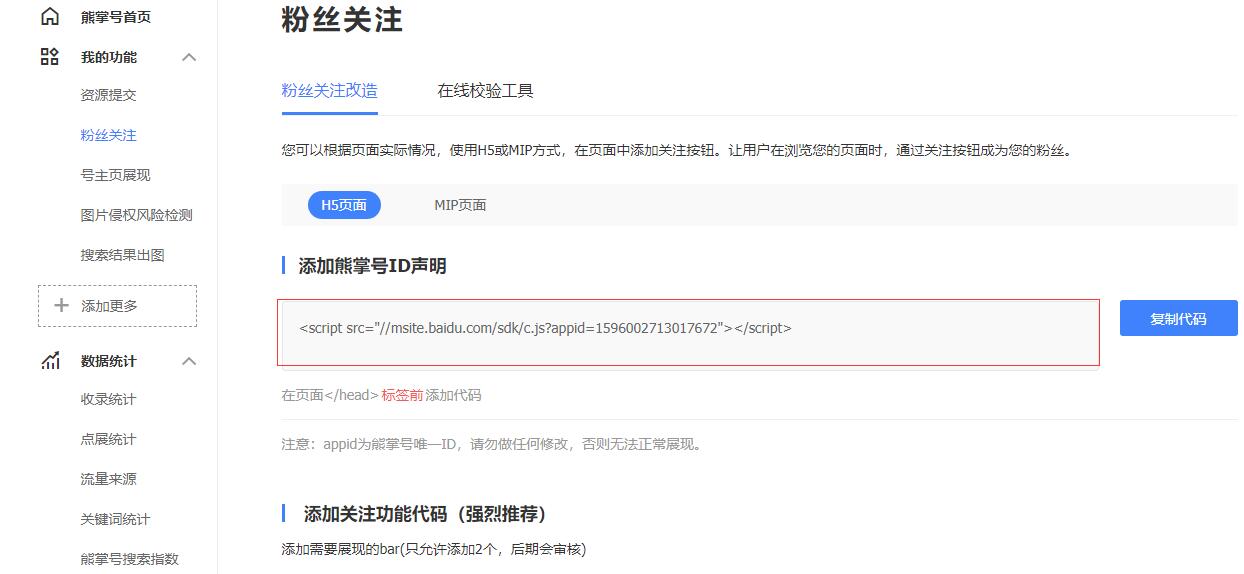
第一步:添加熊掌idID声明
在页面</head>标签前添加代码 <script src="//msite.baidu.com/sdk/c.js?appid=你的ID"></script> 比如冬镜的熊掌id代码如下所示 <script src="//msite.baidu.com/sdk/c.js?appid=1596002713017672"></script>
第二步:添加canonical标签
//自动获取织梦当前页链接 <link rel="canonical" href="{dede:global.cfg_basehost/}{dede:field name='arcurl'/}"/> //这里冬镜特别提醒:必须写变量,不要去写固定链接
要求href的内容为MIP页或H5页对应的PC页地址;如果没有PC端页,则填写当前移动端页面地址,位置在<head>标签内。DedeCMSV5.7下载
第三步:添加JSON_LD数据<script type="application/ld+json">
{
"@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld",
"@id": "{dede:global.cfg_basehost/}{dede:field name='arcurl'/}",
"appid": "你的ID",
"title": "{dede:field.title/}",
"images": [
"{dede:field.litpic /}" //获取文章第一张图片
],
"description": "{dede:field.description function='html2text(@me)'/}",
"pubDate": "{dede:field.pubdate function="MyDate('Y-m-dTH:i:s',@me)"/}"
}
</script>
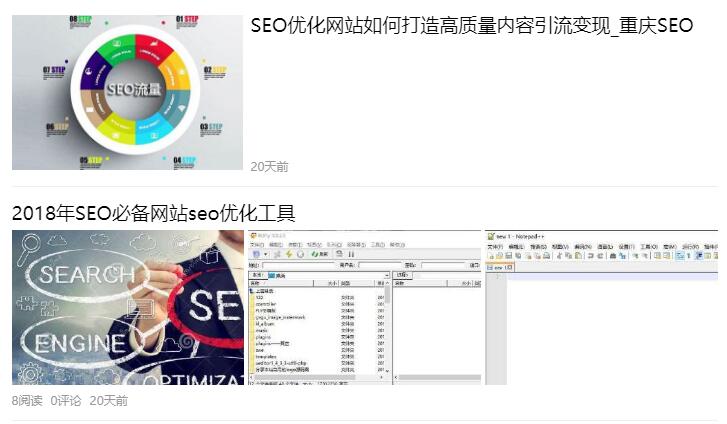
这里冬镜只教大家展现一张图片的教程,如果想要展现三图样式,就需要写判断,如果你不懂可以联系冬镜。
上一张图直接看效果
教程就到这里结束了,如果你有什么不明白的,可以下方评论区留言交流,提醒一下页面关注代码你可以自己找合适位置添加上,不添加也没有什么影响。
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc















评论
13条评论木 Lv.1 Chrome 49.0.2623.112
Chrome 49.0.2623.112  Windows 7 回复
Windows 7 回复
广告内容,禁止展现****
安徽省安庆市 联通
坚持 Lv.1 Chrome 63.0.3239.132
Chrome 63.0.3239.132  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
学习了 真的很不错哦,一切技术都只为是为了服务 www.dehouxiangjiao.com
河南省郑州市 联通
路上有雨 Lv.1 Chrome 63.0.3239.132
Chrome 63.0.3239.132  Windows 7 回复
Windows 7 回复
大神,禅知CMS改造能写一篇文章吗?
重庆市 联通
冬镜SEO
 Chrome 70.0.3538.110
Chrome 70.0.3538.110  Windows 回复
Windows 回复
回复了路上有雨:改造其实不难额,只要找到对应的变量即可,一般可以从模版中去发现!
重庆市 联通
End°过去式~ Lv.3 Chrome 63.0.3239.26
Chrome 63.0.3239.26  Windows 回复
Windows 回复
的撒打算大所多
北京市 移动
55 Lv.1 Chrome 55.0.2883.87
Chrome 55.0.2883.87  Windows 回复
Windows 回复
必须要绝对路径吗?不是绝对路径是不是无法显示回复了id:
河北省秦皇岛市 联通