emlog添加自动获取备案信息 fly模版亲测可用
发布日期: 作者:冬镜SEO
今天冬镜给大家分享一款emlog自动获取备案信息的js代码,可以直接在html、php等代码中直接使用。
具体效果图,可以查看本站底部的备案信息。
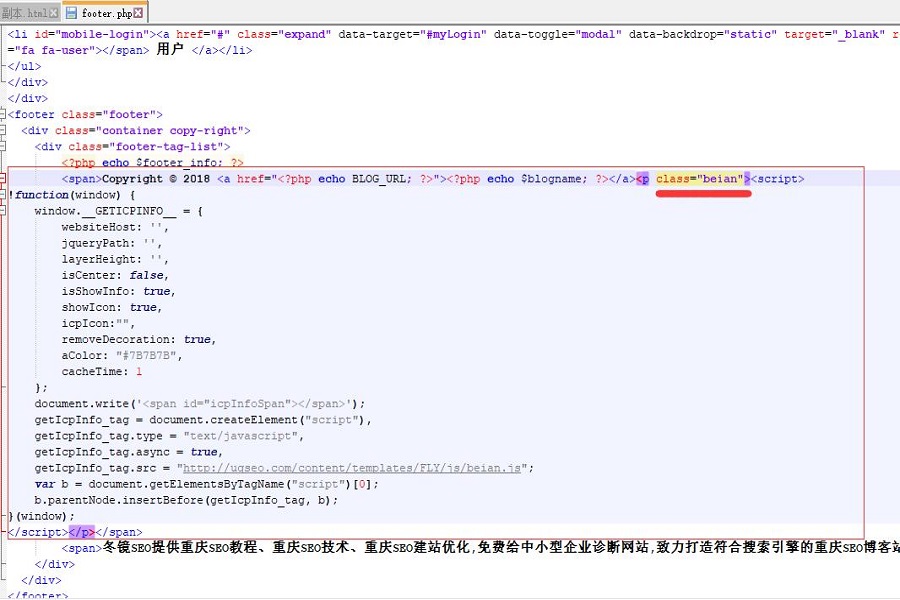
emlog fly模版冬镜建议大家直接在footer.php文件里面修改。
在你需要展现的位置,添加如下js代码:
<script> !function(window) { window.__GETICPINFO__ = { websiteHost: 'uqseo.com', // 如果不想获取当前域名备案信息 这里可以填指定域名 jqueryPath: '', layerHeight: '', isCenter: false, isShowInfo: true, showIcon: true, icpIcon:"", // removeDecoration: true, aColor: "#7B7B7B", cacheTime: 1 }; document.write('<span id="icpInfoSpan"></span>'); getIcpInfo_tag = document.createElement("script"), getIcpInfo_tag.type = "text/javascript", getIcpInfo_tag.async = true, getIcpInfo_tag.src = "http://uqseo.com/content/templates/FLY/js/beian.js"; var b = document.getElementsByTagName("script")[0]; b.parentNode.insertBefore(getIcpInfo_tag, b); }(window); </script>
这里需要提醒一下大家,由于fly模版里面的css样式问题,我们需要自写css样式,把该样式的优先级提高,不然页面会出现换行,当然这里就看个人喜好了,冬镜觉得换行不好看。
需要添加的css样式代码如下,大家可以直接在style.css文件尾部添加即可:
.beian{display:inline-block!important;}
.beian img{display:inline-block!important;}
.beian span{display:inline-block!important;}
添加代码后,需要在前台页面模版里面调用,即class="beian"
好了,冬镜就和大家聊到这里,喜欢动手的小伙伴就自己去修改吧,这里提醒一下各位站长,此查询是调用的接口。
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc














评论
7条评论排版侠编辑器 Lv.1 Chrome 68.0.3440.106
Chrome 68.0.3440.106  Windows 回复
Windows 回复
感谢博主分享,放在网站上逼格又高了!
重庆市 电信