Emlog文章页添加上一篇下一篇按钮代码
发布日期: 作者:冬镜SEO
冬镜在浏览网页的时候
我感觉这样很人性化,可以提升用户体验度
重庆SEO感觉不错就准备在自己的小站上也加个这功能,经过研究给我整出来这个功能了
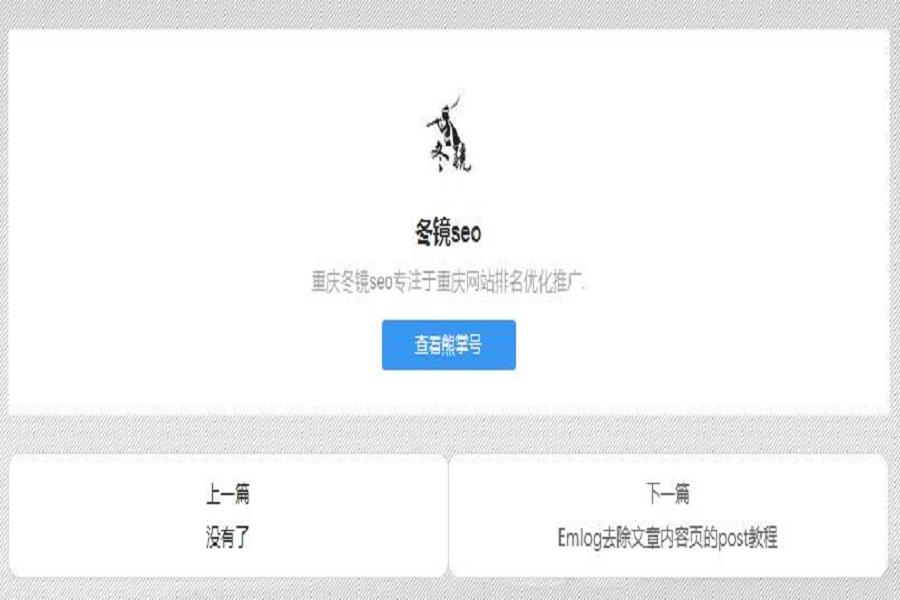
你现在看到这个我文章内容页下方的按钮就是这个功能
点击就会查看相邻的文章
对于Emlog的用户如果你喜欢这个功能,可以按照下面的说明吧代码复制到你的网站里就可以了
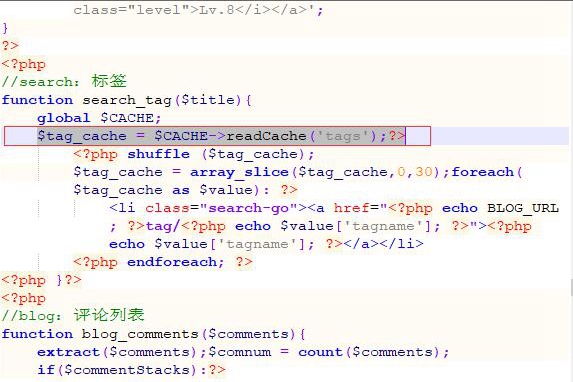
冬镜提示:把以下代码复制粘贴到模板目录echo_log.php里面 <style> #prevlog{width:40px;height:80px;background:url(http://img.itc.cn/photo/olZ77IqbZHL) no-repeat; position:fixed;left:50%;top:380px;margin-left:-530px;filter:alpha(Opacity=60);-moz-opacity:0.6;opacity:0.6;z-index:9999;} #prevlog a,#nextlog a{width:40px;height:80px;display:block;} #prevlog:hover,#nextlog:hover{filter:alpha(Opacity=100);-moz-opacity:1;opacity:1;} #nextlog{width:40px;height:80px;background:url(http://img.itc.cn/photo/olZ77phsS28) no-repeat; position:fixed;left:50%;top:380px;margin-left:490px;filter:alpha(Opacity=60);-moz-opacity:0.6;opacity:0.6;z-index:9999;} *html #prevlog, *html #nextlog{position: absolute;top:expression(eval(document.documentElement.scrollTop));} </style> <?php extract($neighborLog);if($prevLog){ echo '<div id="prevlog"><a href="'.Url::log($prevLog['gid']).'" title="'.$prevLog['title'].'"></a></div>';} else{ echo '<div id="prevlog"><a href="#" title="没有上一篇了"></a></div>';}; if($nextLog){ echo '<div id="nextlog"><a href="'.Url::log($nextLog['gid']).'" title="'.$nextLog['title'].'"></a></div>';} else{ echo '<div id="nextlog"><a href="#" title="没有下一篇了"></a></div>';};?>多余了冬镜也不说了,直接上图,至于css样式需要自己动手额,如果新手站长不懂可以留言或直接咨询我
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc












评论
2条评论祖安迷童 Lv.1 Chrome 73.0.3683.86
Chrome 73.0.3683.86  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
不会,
广东省广州市番禺区 电信
小三 Lv.1 Chrome 69.0.3497.100
Chrome 69.0.3497.100  Windows 回复
Windows 回复
好东西
湖北省 广电网