Emlog自定义变量教程,首页列表页文章页任何页面都可调用
发布日期: 作者:冬镜SEO
最近有不少Emlog的站长咨询冬镜,制作的模版想要添加自定义变量,应该如何实现?今天,冬镜就和大家讲讲在Emlog程序中怎么实现自定义变量,并且通用所有页面。
Emlog自定义变量教程步骤
注:以下操作建议先备份,再尝试。
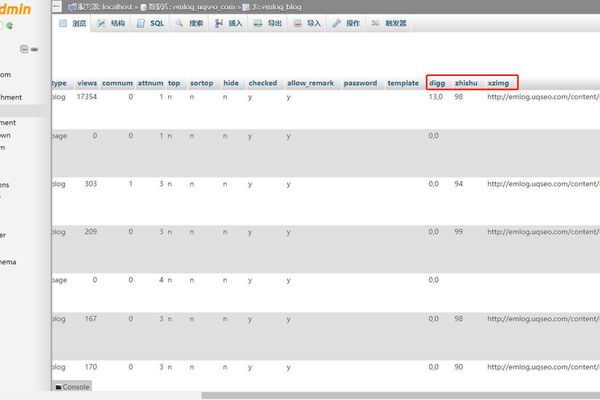
1、首页在数据库 emlog_blog 表中添加一个自定义字段“dongjing”。这里要注意:自定义的字段名称需要一致;如果你安装数据库的时候把前缀修改过,只需要找到你对应的前缀就行。如下图所示,红框中就是添加的3个自定义变量。
2、找到 add_log.php 文件(路径 admin/views/add_log.php ),然后添加如下代码:
<div>原创度:<input type="text" value="" name="dongjing" id="dongjing"></div>3、找到 edit_log.php 文件(路径 admin/views/edit_log.php ),然后添加如下代码:
<div>原创度:<input type="text" value="<?php echo $dongjing;?>" name="dongjing" id="dongjing"></div>4、找到 save_log.php 文件(路径 admin/save_log.php ),然后添加如下代码,这里需要添加的代码有2个位置,都需要添加。
4.1 位置一添加如下代码:
$password = isset($_POST['password']) ? addslashes(trim($_POST['password'])) : ''; 下面插入代码 $dongjing= isset($_POST['dongjing']) ? addslashes(trim($_POST['dongjing'])) : '';4.2 位置二添加如下代码
'password' => $password, 下面插入代码 'dongjing' => $dongjing,5、找到 log_model.php 文件(路径 include/model/log_model.php ),然后添加如下代码,注意如果不执行这一步,前台是无法显示的:
'password' => $row['password'], 下面插入 'dongjing' => $row['dongjing'],6、前台模版页面需要显示的地方直接调用即可,调用变量代码如下:
<?php echo $dongjing;?>
如上图就是添加的一个自定义变量,最终在前台模版展现的样式,冬镜在这里没有为大家写样式,具体需要什么样式是需要根据模版来制作的,按照如上的操作步骤是可以实现在Emlog任何页面添加自定义变量。
好了,关于Emlog自定义变量教程冬镜就讲解到这里,如果你还有什么不懂的欢迎评论区留言交流。
最后提醒一下大家上面的操作步骤如果你是点击 保存并返回 是没有效果的,必须点击 保存 才有效果,此bug冬镜在下一节会给大家讲解解决办法。
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc














评论
1条评论松 Lv.1 Chrome 56.0.2924.116
Chrome 56.0.2924.116  Android 8.1 回复
Android 8.1 回复
失效了?
广东省汕尾市 电信