2018年网站404自适应美化页面模版分享
发布日期: 作者:冬镜SEO
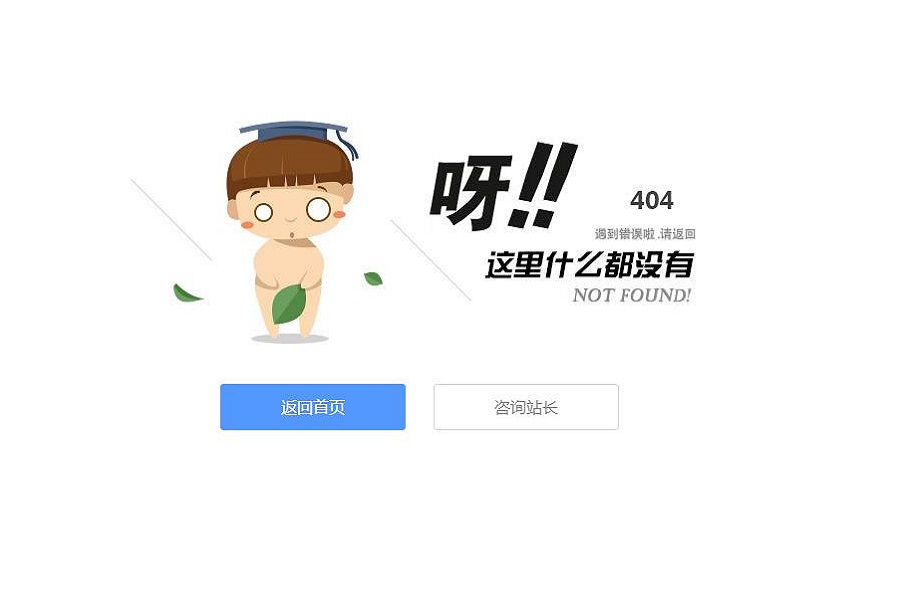
今天冬镜在网上浏览无意间发现了一个不错的404页面,就扒下来分享给各位站长朋友(文章末尾提供下载)。
这个404页面是自适应模版,而且是静态的html文件,也就是说可以通用于所有网站程序,如果想要搭配emlog fly模版,冬镜建议还是把样式写到FLY模版里面的404.php里面,这样在美观度上更好一些。
这个404页面所用的css样式如下,动手能力强的可以自行修改美化:
*{ padding:0;margin:0;box-sizing:border-box;font-family:"微软雅黑";}
body,html{width:100%;height:100%;}
.container{max-width:90%;margin:0 auto;padding:80px 0px; }
img{-webkit-user-select:none;-moz-user-select:none;-ms-user-select:none;user-select:none;}
.bg{display:block;max-width:100%;margin:0px auto;margin:40px auto;}
.btn{width:400px;margin:0 auto;max-width:100%;margin-top:40px;}
.btn a{float:left;text-decoration:none;width:46.5%;border:1px solid #5298ff;background:#5298ff;color:#FFF;display:block;height:46px; line-height:44px;text-align:center;font-size:16px;border-radius:3px;overflow:hidden;}
.btn .goindex{margin-right:7%;}
.btn .lx{border: 1px solid #d8d8d8;background:#ffffff;color:#8c8c8c;}
@media screen and (max-width: 500px){
.btn{ width:85%; }
.btn a{ width:100%; font-size:15px; height:42px; line-height:42px; }
.btn .goindex{ margin-right:0; margin-bottom:20px; }
body里面的代码如下,冬镜不建议小白去乱修改,但是代码里面咨询站长的链接里面的QQ号还是要修改为自己的额:
<div class="container"> <img class="bg" src="http://uqseo.com/404/404.png"/> <div class="btn"> <a href="/" class="goindex">返回首页</a> <a href="http://wpa.qq.com/msgrd?v=3&uin=填写你的QQ号码&site=qq&menu=yes" target="_blank" class="lx">咨询站长</a> <div style="clear:both;"></div> </div> </div>
网站404页面模版演示地址(失效):http://www.520xx.cc/show/20180819
网站404页面模版演示地址:http://uqseo.com/404.html
管理员设置回复可下载
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc













评论
157条评论梦 Lv.1 Chrome 63.0.3239.26
Chrome 63.0.3239.26  Windows 7 回复
Windows 7 回复
我看看
广东省 移动
你还是走了. Lv.1 Chrome 65.0.3325.181
Chrome 65.0.3325.181  Windows 回复
Windows 回复
你还是走了.
陕西省安康市 移动
叫爸爸 Lv.1 Chrome 73.0.3683.103
Chrome 73.0.3683.103  Mac OS X 10.14.4 回复
Mac OS X 10.14.4 回复
噶打赌我吃洒 u 额
河北省石家庄市 电信
水电费 Lv.1 Chrome 73.0.3683.86
Chrome 73.0.3683.86  Windows 7 回复
Windows 7 回复
士大夫撒地方
北京市 移动
潇湘公子 Lv.1 Chrome 69.0.3497.100
Chrome 69.0.3497.100  Windows 7 x64 Edition 回复
Windows 7 x64 Edition 回复
我是来看看的 !!!!
安徽省宿州市 电信