dedecms织梦建站常用的网站功能实现方法
发布日期: 作者:冬镜SEO
今天冬镜给大家讲解dedecms织梦建站常用的网站功能实现方法
以下是10种关于DEDECMS织梦建站一些常用的网站功能实现的方法
这篇教程中冬镜只算总结的,其实不算是原创但是很实用(搜集互联网)
一、分类功能(无限制)
织梦的无极限分类主要就是更合理的运用他自带的前套标签“dede:channelartlist”
这个标签是织梦的嵌套标签,最外层‘typeid’为你所想遍历的顶级栏目
里面就可以按照自己需求遍历对应栏目下的子栏目和栏目下的标题及内容
可以参考下面的代码:
{dede:channelartlist typeid='1' }
<ul class="proclasstree">
<li class="treelevel0"><a target="_blank" href="{dede:field name='typeurl'/}">{dede:field name='typename'/}</a></li>
<ul>
{dede:sql sql='Select * from `dede_arctype` where reid=~id~ order by id'}
<li>>><a target="_blank" href="[field:typedir function="cn_substr(@me,200,9) " /]">[field:typename/]</a></li>
{/dede:sql}
</ul>
</ul>
{/dede:channelartlist}
二、筛选功能
后台—系统—系统基本参数—其它选项—模板引擎禁用标签:php解除禁用
首先修改arc.listview.class.php文件
此文件改动比较大修改前注意备份
其次修改extend.func.php文件
最后调用标签 {dede:php}AddFilter(xx,xx,'xx,xx,xx');{/dede:php}
三、联动功能
进入后台依次点击[核心]—[频道模型]—[联动类别管理]可进入联动类别的管理界面
数据类型里没有联动类型原因是官方模板文件中注释掉了相关选项,需要修改两个文件
修改方式如下
第一个:
找到文件路径dede/templets/diy_field_edit.htm 在127行
官方把
<option value="stepselect">联动类型</option-->
这句给注释掉了取消注释即可
第二个:
找到文件路径dede/templets/diy_field_add.htm 在146行
<div class='nw'><input type='radio' class='np' name='dtype' id='dtype16' value="stepselect">联动类型</div>dedecms官方把这句给注释了取消注释
改好后保存就ok了
四、添加水印
进入dedecms后台依次点击[系统]—[图片水印设置]
这里说一下自己快速设置水印的方法,开启上传图片水印和采集图片水印,其它选项默认即可
在dedecms默认水印上右键另存到本地,另存名称是mark.png
用photoshop把mark.png的内容更改成自己的logo(或其他水印)
之后回到当前界面,点击上传新图片把自己的水印上传就可以搞定了
五、图片轮播
进入后台后依次点击[模块]—[广告管理]—[新增广告]
在这里可以设置你所需要的图片集
通过你指定得标签调用以实现轮播、广告图片等功能
六、内容模型
进入后台后依次点击[核心]—[内容模型管理]—>系统默认6种
在这里你可以根据你自己的需求
选取你所需要的模块并使用
七、搜索功能
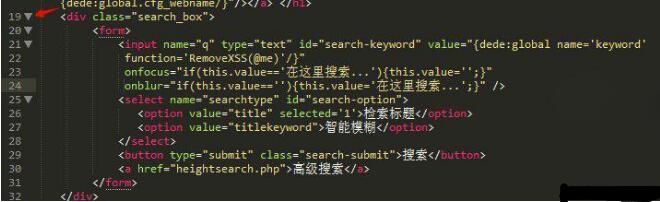
7.1 找到模版文件 路径templets--default--search.htm并打开文件大约在19行,找到如下代码
7.2 修改代码为
<div class="search_box">
<form name="formsearch" action="/plus/search.php" method="post">
<input name="q" type="text" id="search-keyword" value="在这里搜索..." onfocus="if(this.value=='在这里搜索...'){this.value=";}" onblur="if(this.value=="){this.value='在这里搜索...';}" />
<select name="searchtype" id="search-option">
<option value="title" selected="1">检索标题</option>
<option value="titlekeyword">智能模糊</option>
</select>
<input value="搜索" type="submit" />
</form>
</div>
7.3 新建模板文件
新建一个search.htm模板然后在你想要显示搜索结果的地方,加入调用标签即可
列表调用标签为:{dede:list perpage='4'}{/dede:list} , 底层调用字段和首页、列表页调用字段一样
织梦模板里面带有个搜索功能,只要引用里面的代码,把样式做下修改就能达到自己的要求
八、自定义表单
进入后台,依次点击[核心]—[频道模型管理]—[自定义表单]
8.1 我们点击图一中的“自定义”表单后,进入到管理界面
8.2 进入创建表单界面后,根据您自己的需求先创建一个表
8.3 成功完成第二步后,返回到“自定义表单管理”界面,点击“编辑”小图标进行编辑以新增表单字段
8.4 进入表单编辑界面以后,点击“添加新字段”
8.5 进入“添加新字段”界面后,根据您自己的需求添加好您的字段信息
前台提交:前台表单的提交地址,可以在2中的第三步中点击“前台预览”
进入前台列表界面后,点击右上角的“发布信息”即可提交
后台管理: 按照图一进入“自定义表单”管理界面后,可以看到具体的表单列表
当我们点击“名称”超链接,就可以看到前台所提交的所有信息了
九、模块管理
进入后台后依次点击[模块]—[模块管理]
这里有许多用不到或者自己需要新增的模块就可以在这里上传或者删除了
十、去除自带的织梦版权
找到dede/templets/index2.htm模板文件
打开index2.htm模板文件,找到第6行代码,这里就是标题代码了
然后修改自己的标题,这里就演示标题写 重庆SEO优化管理系统
最后修改保存即可
好了今天的教程到这里,冬镜也要休息了,大家有什么不懂评论区留言。
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc













评论
1条评论250075083 amazon Lv.2 Firefox 47.0
Firefox 47.0  Windows 回复
Windows 回复
很实用,学习中
中国 移动