织梦MIP改造教程,如何快速通过MIP效验
发布日期: 作者:冬镜SEO
2018年随着熊掌id兴起后,MIP也在站长圈子流行,不管是个人站长运营的网站,还是公司企业都是在努力的做MIP适配,其实冬镜觉得开发一个MIP模版并不是很难,特别是用织梦CMS,而且公司企业也是用得最多的一个CMS程序。
相信不少站长都经历过,辛辛苦苦按照MIP的规则把模版写好后,后台编辑文章总会存在一些行内样式,特别是在图片img标签上,因为MIP中的图片是用的双标签mip-ing,针对以上遇到的问题,冬镜今天统一给大家分享如何解决此类问题,以此达到真正的实现网站MIP,搜索结果带上闪电图标。
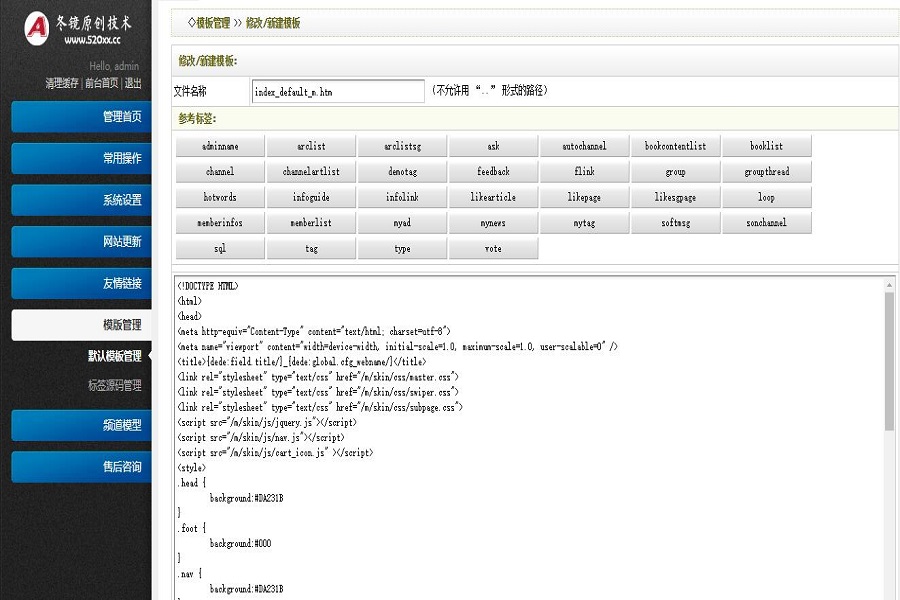
织梦MIP改造教程
该文件的路径:/include/extend.func.php ,打开编辑该文件,并添加如下代码即可:
function imgurl($newurl){
$newurl = str_replace(array('src="/uploads/' ,'<img'),array('popup src="http://uqseo.com/uploads/','<mip-img') , $newurl);
//图片绝对路径,根据自己的实际情况选用,改成你网站的域名
$newurl = preg_replace(array("/style=(([\s\S])*?)>/i"),array(">"),$newurl);
return $newurl;
}
这里冬镜再次提醒一下大家,代码中的域名是需要修改成你自己网站的域名,而且该代码是最新符合百度搜索资源平台发布的白皮书4.0
2、文章模版调用
为什么要说是文章模版呢,因为一般也只有文章页的模版容易出问题,当然如果你有其他的单页面也是可以调用如下变量的,代码如下:
{dede:field.body function='imgurl(@me)'/}
好了,关于织梦MIP模版如何清除行内样式,以及批量替换文章页图片img标签就讲到这里,如果你还有什么不懂的,欢迎评论区留言交流。
特别声明
本文为 冬镜SEO 原创发布,仅代表作者观点,不代表冬镜博客网的观点或立场,冬镜博客网仅提供信息发布平台,合作供稿、侵权删除、反馈建议请联系520@520xx.cc